せっかく作ったプログラムが、うまく動かないときの対処方法について
せっかく作ったプログラムを実行してみたとき、うまく動かないことってありますよね?
そんなときの確認事項について
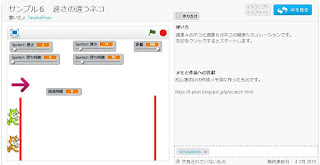
これはネコがグルグル回転するプログラムです。
ネコをクリックすると回転方向が反対になります。
ですが、これはネコをクリックしても回転方向が変わりません。
なぜでしょう??
※このプログラムはバグを含めて、正しく動かないようにしています。
実際のソースはこちらから確認してください。
中を見るボタンをクリックすると、プログラムのコードが確認できます。
1.問題がありそうなのは左右のどちらのブロック?
旗をクリックした時点で、ネコは右方向に回っています。
ですので、左側のブロックは正しく動いています(と仮定します)
2.部分的に実行してみる。
スプライトをクリックしたときに変数が1になれば、回転方向は変わるはずです。
そのまま実行したまま、個別に実行したい場所のブロックを抜き出してみます。
今回は「変数1を1にする」を抜き出してみました。
抜き出したブロックをダブルクリックすると、ネコが反対方向に回りだしました。
ということは、このコマンドは正しそうです。
残る怪しい場所は、
「もし変数1=0なら」
の部分ですね。
どこがおかしいんでしょうか?
3.制御式の値に注意!
実は、この「変数1=0」の0という数値が、半角の0ではなく全角の0となっています。
見比べてみると、
半角のゼロ → 「0」
全角のゼロ → 「0」
ぱっと見は同じですが、プログラムの世界では全くの別物です。
数値だけではなく文字も同じように全角と半角に区別があります。
アルファベットの場合
半角のA → 「A」
全角のA → 「A」
空はく(スペース)の場合
半角の空白 → 「 」
こういうのも気づきにくいですね
ただしい文字列 → 「あいうえお」
先頭や文末や空白を含んでいる → 「 あいうえお 」
なかに空白を含んでいる → 「あいう えお」